昨天提到了各式選擇器(Selectors),今天來談談虛擬Class/Elements,具體來說它可使在選取網頁上特定內容,或是執行相關動作時,將選擇器套用到指定樣式。
以下介紹幾個常用Pseudo-Class:
:hover-A
:active-B
:nth-of-type()-C
A
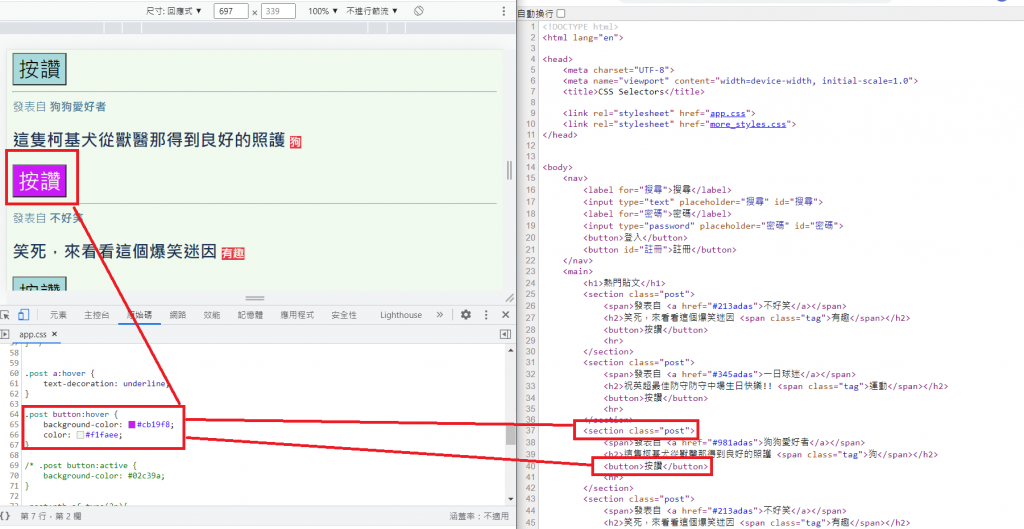
A:使用:hover可讓滑鼠鼠標移到特定位置時改變其樣式,此處為移到.postclass下的button時
,將其背景顏色改為紫色。
B
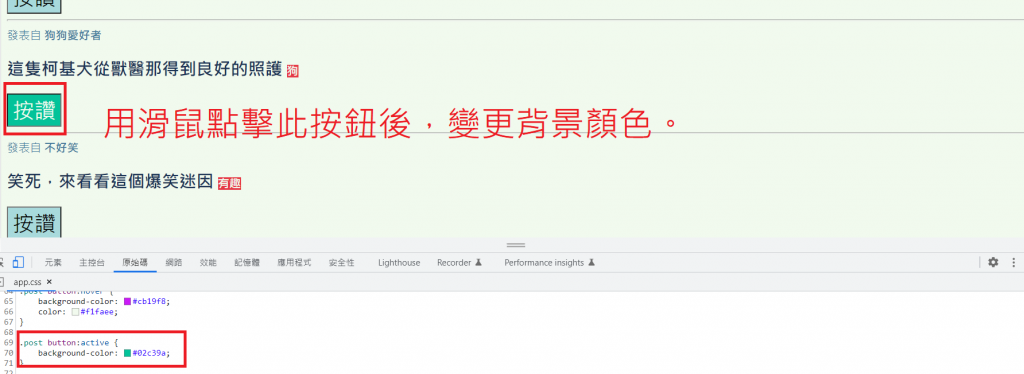
B:利用:active可讓滑鼠鼠標點擊特定目標時更改其樣式,此示範為點擊.postclass下的button時
,將其背景顏色改為青綠色。
C
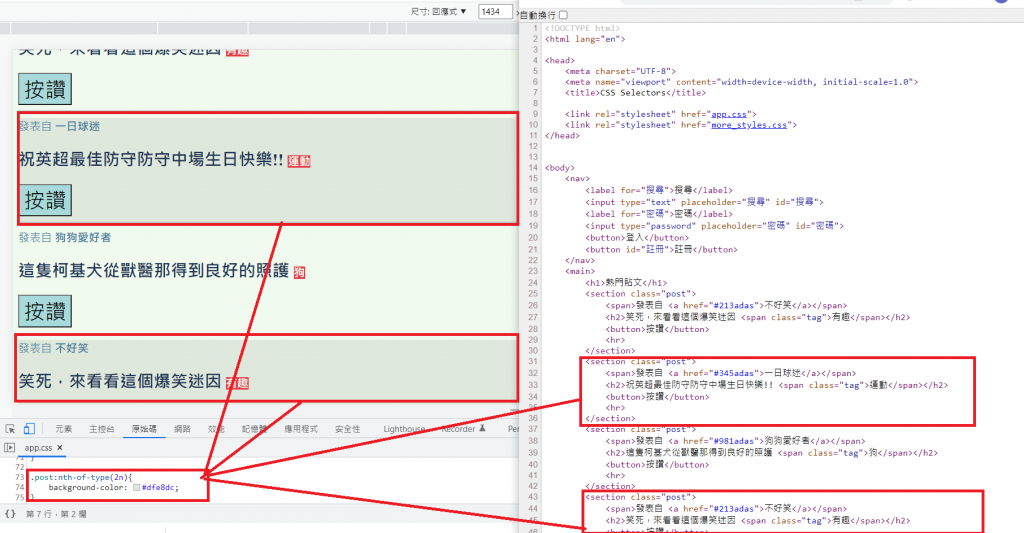
:nth-of-type()可選取特定區塊改變其樣式,括號內可輸入數值,此處輸入2n,意指選取.postclass下的2、4、6、8.....區塊並將其背景顏色更改為淺橄欖綠色。Pseudo-Elements:
註:使用Pseudo-Elements時,要在前面使用::以便與Pseudo-Class作區別,然而現今的瀏覽器版本已可區分兩者,即使僅輸入:+Pseudo-Elements,通常仍可正確執行。::first-letter-D
::first-line-E
::selection-F
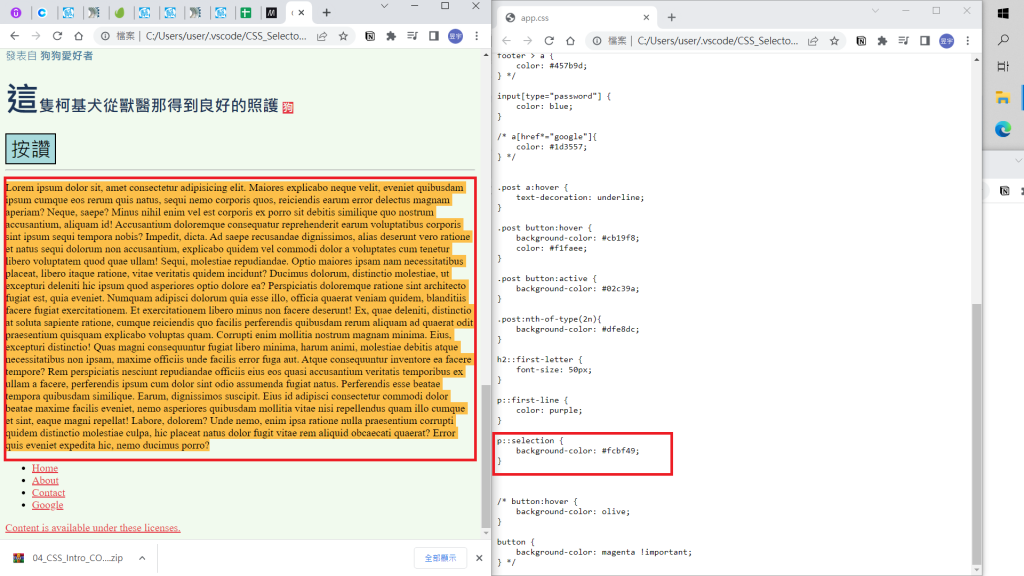
D
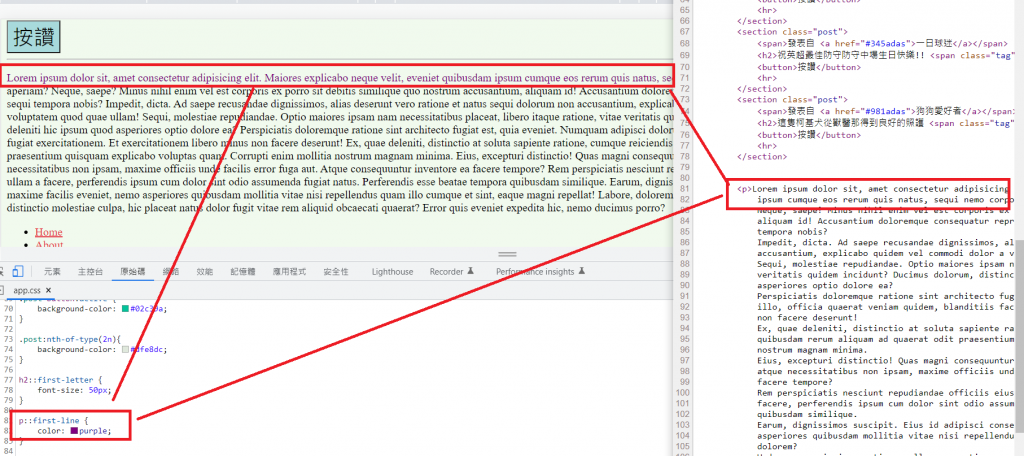
D:使用::first-letter能指定特定範圍的首位字元調整其樣式,此處為調整整份文件中的首位字元,將其文字大小設定為50px。

::first-line可以指定範圍內的第一行字元調整其樣式,本示範為將<p>中的首行字元顏色改為紫色。
::selection,可以於指定範圍內使用鼠標反白選取範圍時更改其樣式,此處為反白<p>中內容時,變更其背景顏色為橘黃色。在了解CSS中選擇器的基礎後,再來必定要理解權重(Specificity)的觀念,以下用button樣式說明:
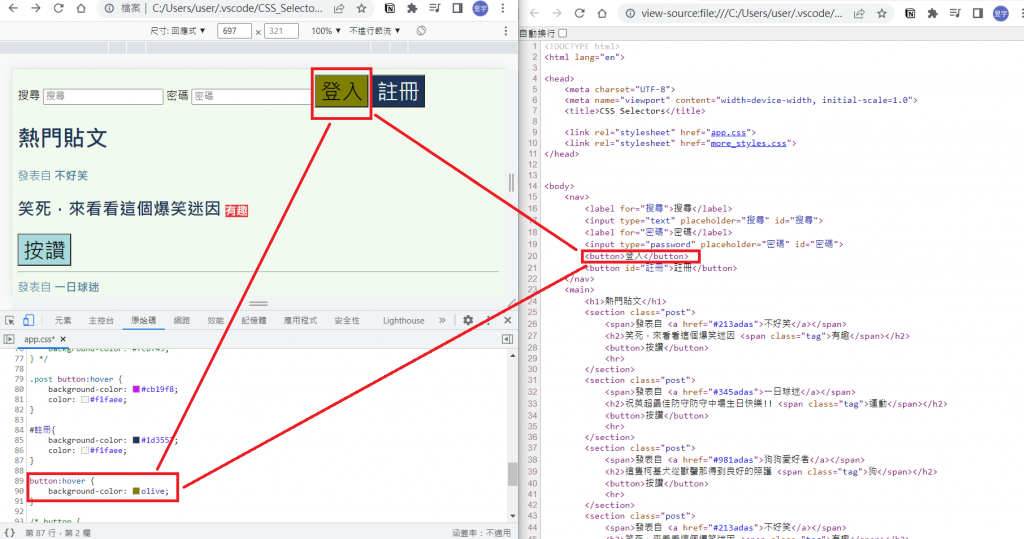
G-a
G-a:鼠標移到所有button時,將其背景顏色改為橄欖綠色。
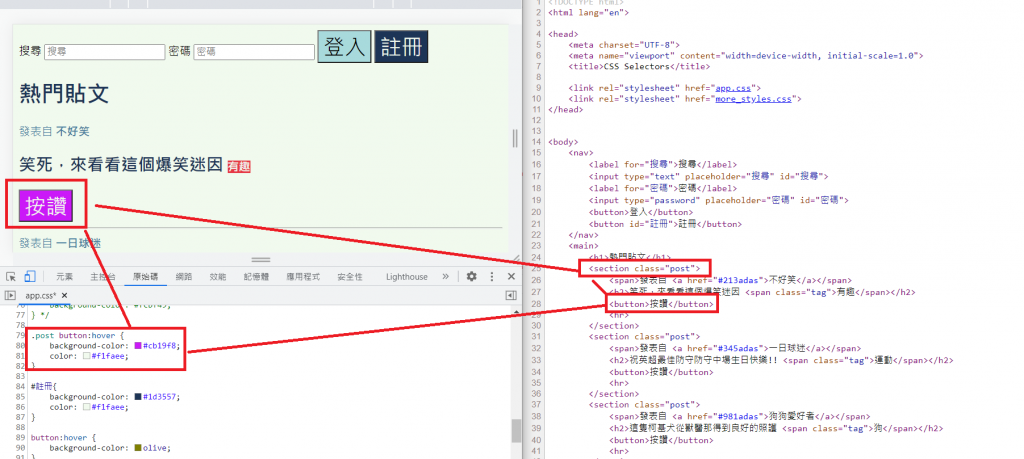
G-b
G-b:鼠標移到.postclass下的button時,將其背景顏色改為紫色。
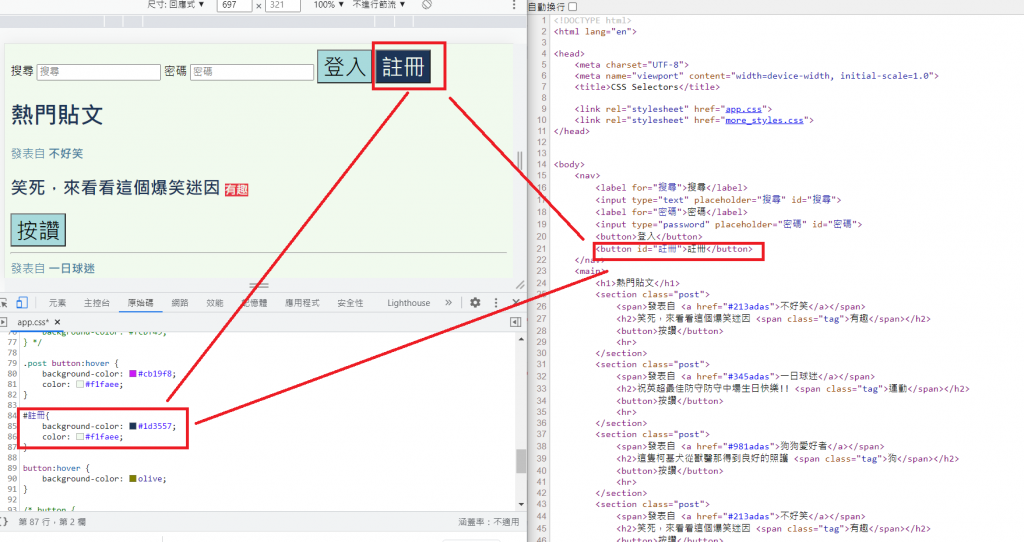
G-c
G-c:將ID=註冊這個Button的背景顏色改為藏青色。
我們可以看出來以上三張圖都是在針對button來調整背景顏色,但為何G-a的設定樣式無法套用在G-b及G-c呢?
原因為當CSS判斷若有多個選擇器同時作用在某一元素下時將依權重大小作為優先執行的依據。
1.在相同權重位階下時,後寫的CSS將覆蓋先前的CSS。
2.若有權重位階差異時,依下排列順序決定執行優先程度。
inline style > ID > Class > Element
上述例子G-c位階為ID、G-b為Class、G-a為Elements,故將鼠標移到所有button時,將其背景顏色改為橄欖綠色這項樣式並無法套用到G-b及G-c上。
想了解更詳細的規則可以參考這裡MDN Web
